+ BLOG +
2008年8月 この範囲を時系列順で読む この範囲をファイルに出力する
 2008年8月17日(日)
19:54
〔17年以上前〕
SSP,Balloon
2008年8月17日(日)
19:54
〔17年以上前〕
SSP,Balloon
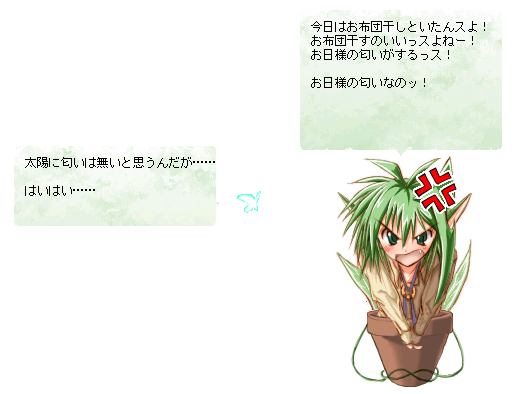
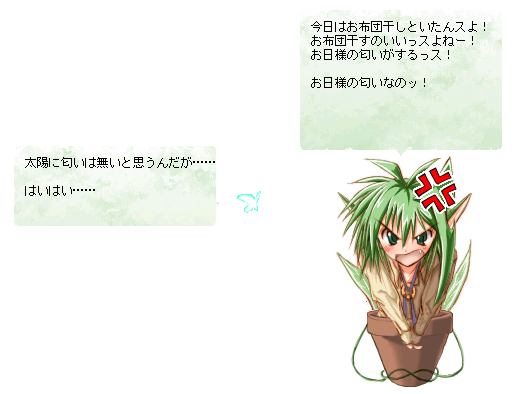
さい子さん用バルーン『PSIMOON BALLOON』
ゴースト「NodePsimoon」用バルーンを作成しました。

→バルーン「PSIMOON BALLOON」 208KB
ややめさん用に作ったバルーンと似たようなデザインですが、配色が違います。
さい子さんカラーのグリーンです。
pnaファイルが仕込んで有ります。
プレビューでは分かりづらいですが、半透明表示に対応しているOSなら、そのように表示されます。
ゴースト「NodePsimoon」用バルーンを作成しました。

→バルーン「PSIMOON BALLOON」 208KB
ややめさん用に作ったバルーンと似たようなデザインですが、配色が違います。
さい子さんカラーのグリーンです。
pnaファイルが仕込んで有ります。
プレビューでは分かりづらいですが、半透明表示に対応しているOSなら、そのように表示されます。
 2008年8月17日(日)
15:36
〔17年以上前〕
SSP,etc
2008年8月17日(日)
15:36
〔17年以上前〕
SSP,etc
フリーシェル?パーツ?『HANAMIZU』
「特別お題」に参加してみました。
プレビュー画像は、あえて載せません。
そういうネタなので。
弄りやすいように、単色で描きました。
改造、改変、改色等、とても幅広く自由です。
気になる方は、*.narは拡張子部分だけ違うZIPファイルなので、解凍ソフトで中を覗くとかしてみてください。
install.txtを定義してあるので、適当なゴーストにインストールして「Ctrl+t」でサーフィスリストからもご覧になれます。
さらに試しに「Ctrl+S」で開かれた入力BOXに「¥s[0]¥i[0]」と入力すると、何かがにゅるんと出てきます。(何
※¥は、半角でお願いします。
→フリーシェル『HANAMIZU』 6.83KB
「特別お題」に参加してみました。
プレビュー画像は、あえて載せません。
そういうネタなので。
弄りやすいように、単色で描きました。
改造、改変、改色等、とても幅広く自由です。
気になる方は、*.narは拡張子部分だけ違うZIPファイルなので、解凍ソフトで中を覗くとかしてみてください。
install.txtを定義してあるので、適当なゴーストにインストールして「Ctrl+t」でサーフィスリストからもご覧になれます。
さらに試しに「Ctrl+S」で開かれた入力BOXに「¥s[0]¥i[0]」と入力すると、何かがにゅるんと出てきます。(何
※¥は、半角でお願いします。
→フリーシェル『HANAMIZU』 6.83KB




ゴースト『夜更かし少年とラジオ』用のバルーンを作成しました。
妙に力が入ってしまいました。
→夜更かし少年用バルーン『夜 -YORU-』 238KB
pnaファイルが仕込んで有ります。
プレビューでは分かりづらいですが、半透明表示に対応しているOSなら、そのように表示されます。
「今月のお題」への参加品は、これで3品目となり、目標達成です。